Create your first NodeJS application
Our hosting plans offer NodeJS support with Nginx Reverse Proxy Server and FREE SSL certificates to get started in Production.
Steps to deploy your first NodeJS app
1. Zip your NodeJS app (build) preferably built with framework such as ExpressJS, TotalJS, AdonisJS etc.
2. Upload the zipped app in your desired folder in public_html of your account
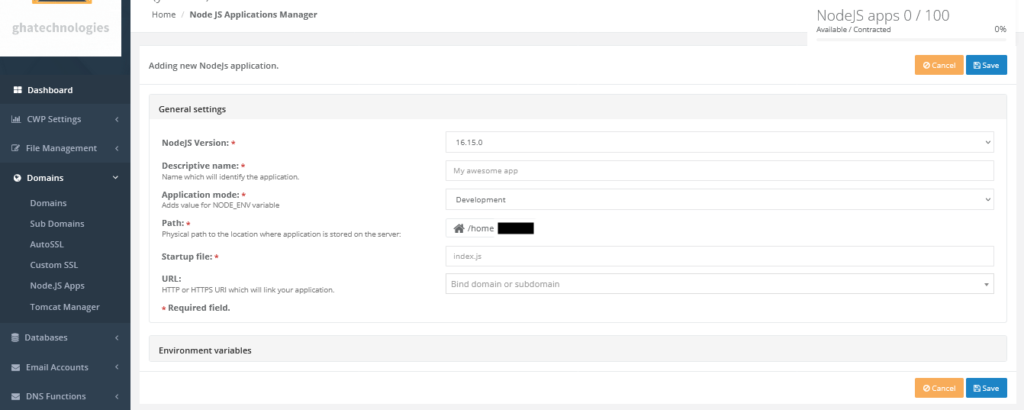
3. Login to your CWP account and Go to Domains > Node.JS apps > Create New Application
4. Fill in the required fields: Choose a NodeJS Version, Descriptive name (for you use only), Application mode (development/production), Path (physical location of your app e.g. /home/my-account/to-do-api), Startup file (e.g. index.js, server.js etc), URL (sudomain/domain)
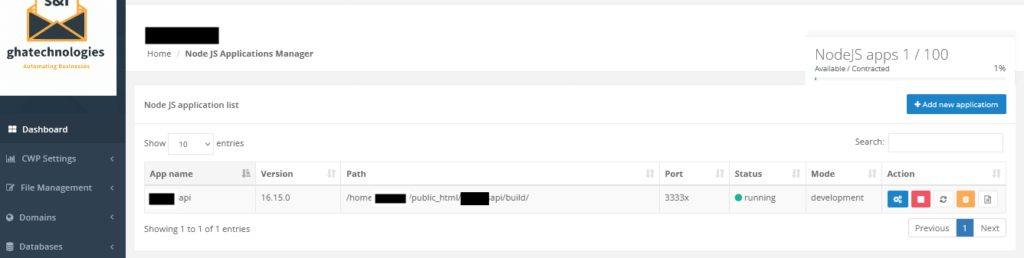
5. Start your NodeJS application by clicking the play button.
6. Start up SSH terminal and enter your account username and password
7. Run pm2 start to-do-api
8. Manage your NodeJS apps checkout https://www.npmjs.com/package/pm2